Uber Driverless Rides
Pilot Program
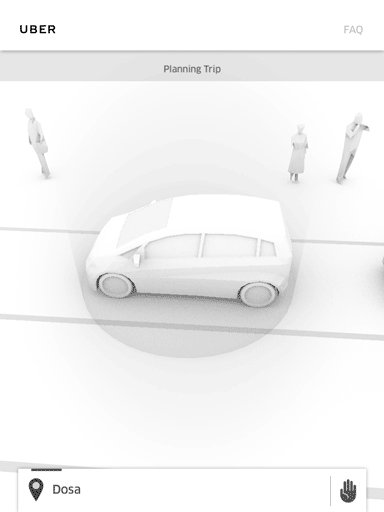
Cinema 4D Rendering
People’s First Trip in an Autonomous vehicle
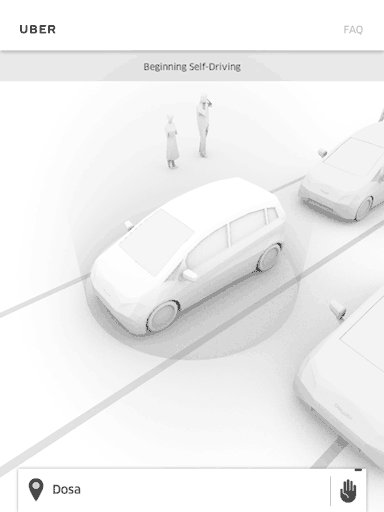
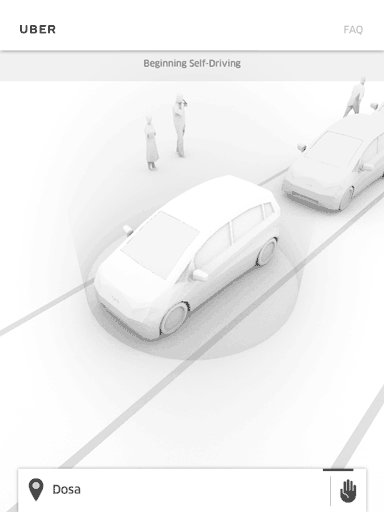
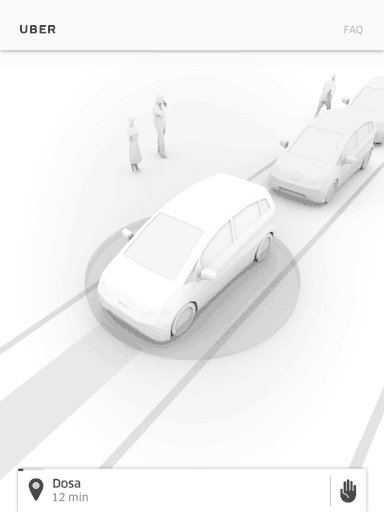
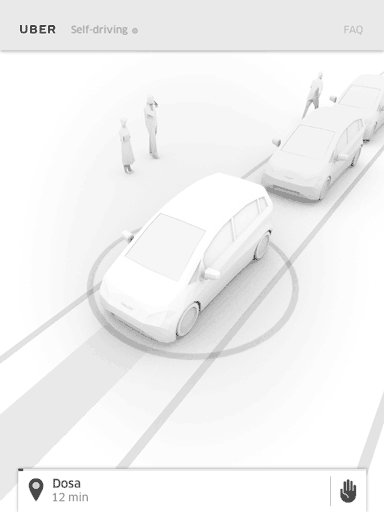
Launching self-driving cars at the Uber Advanced Technology center was a rare opportunity to design an experience for many people's first ride in a self-driving car. Once a driverless Uber is hailed, an iPad mounted in the car serves as the main interface for the rider. I worked on a small team designing the UX/UI, here are some of the materials and prototypes I created .
Visualizing Pedestrians
Inorganic forms like road lines, cars, buildings can all be rendered with simple geometry; organic forms such as pedestrians and animals on the require a different approach. I began to explore using the rich data generated by the car's sensors as a visual medium.
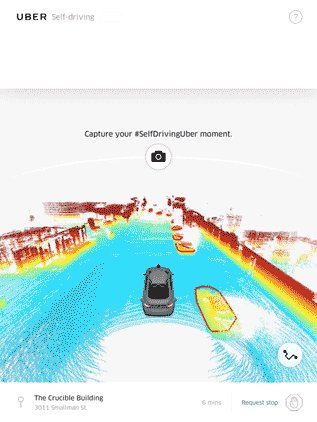
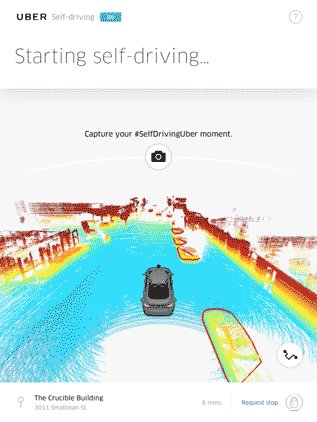
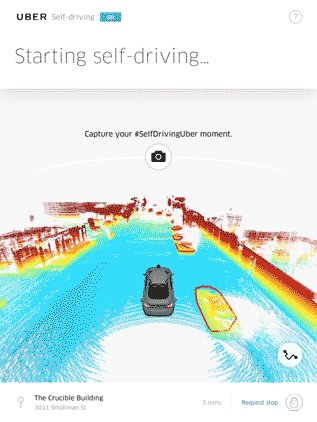
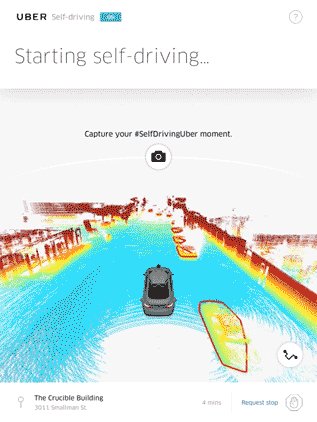
Self-driving vehicles sense objects around them through special sensors called LIDAR which creates a point cloud of the world. I built a number of studies to explore how a LIDAR data point cloud can be used to express the human form. Generating a surface mesh over the raw lidar points was done in real time and required an understanding of computational geometry along with graphics engineering.
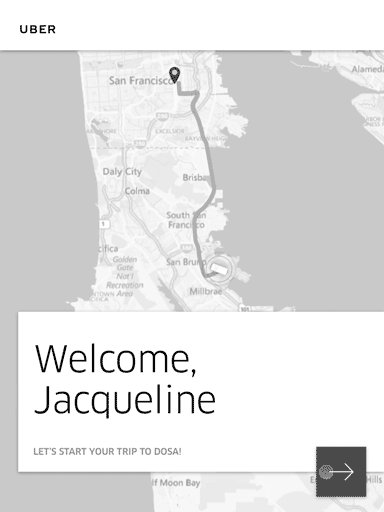
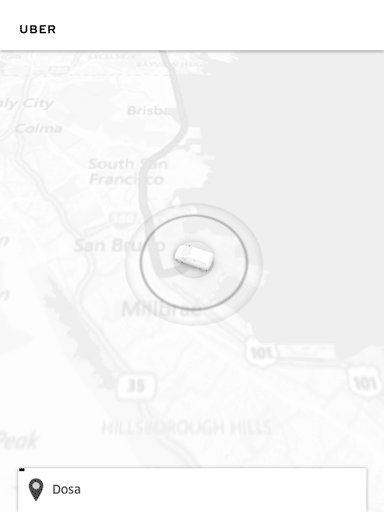
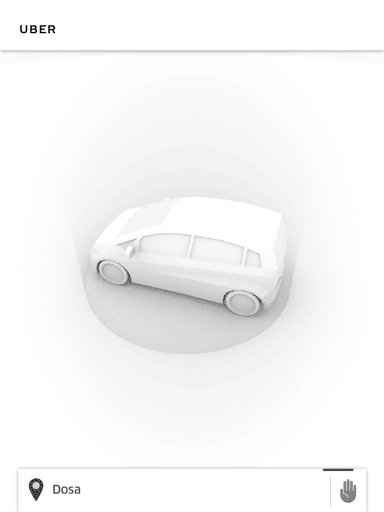
iOS prototype
iOS prototype
iOS prototype
UX Flow
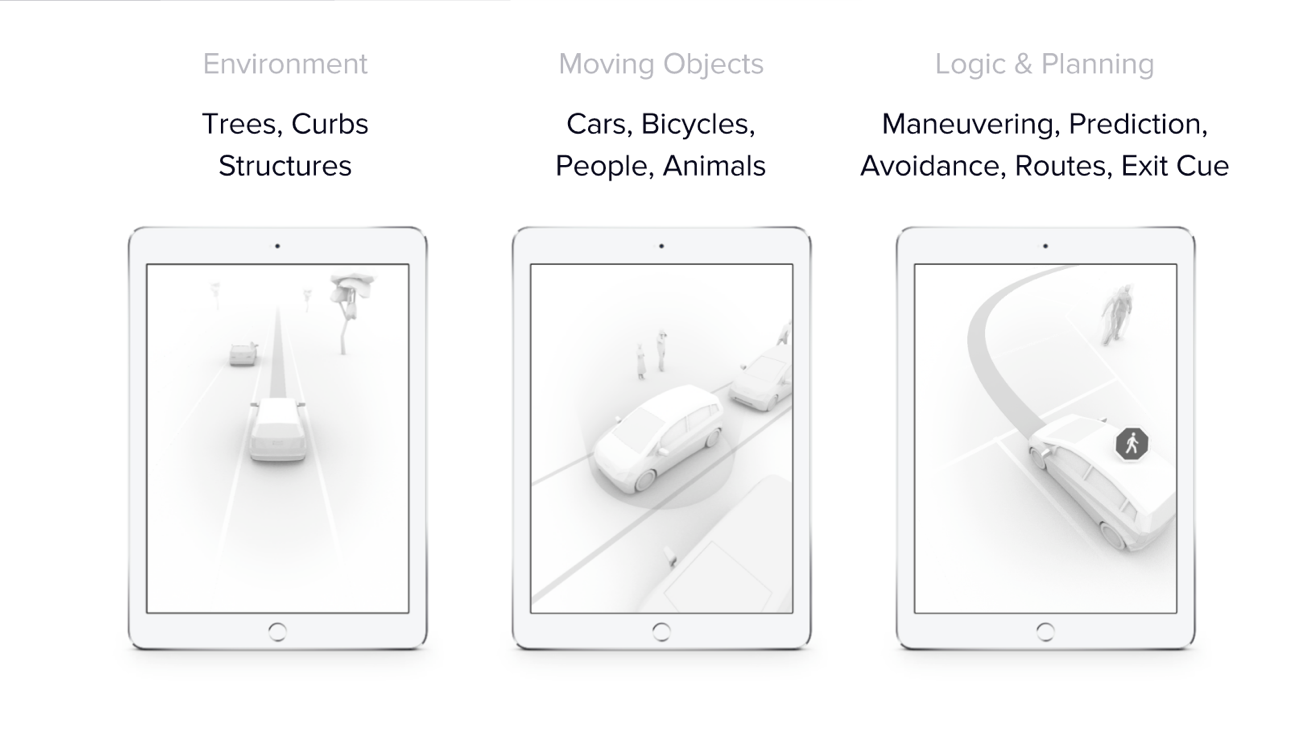
My first challenge was to outline the end-to-end UX for a single ride, looking for opportunities to develop trust and awe in our riders through well choreographed events. Building a prototype would have been too time consuming at this stage in the design process, so I turned to Cinema 4D and After Effects to render a UX video much like a wireframe. This video helped define key aspects of the experience in a way that was largely agnostic of any visual language we would later develop.
Mock-up w/Cinema 4D Rendering
Cinema 4D Rendering
Cinema 4D Rendering
Launch
The live experience
We made many concessions for launch in regard to our visual approach but this design work had a lasting impact. Engineering actively responded to my visualizations by building surface tessellation into the onboard data processing which offloaded the compute load from the backseat iPad. These visualizations also influenced work throughout the company in other driverless-car-related initiatives.